Documentation – WordPress – les images
Quelques informations sur les images pour le referencement sur les moteurs de recherches et le redimmensionement…
Verification daltonien
Verifier que le site est visible pour tout le monde : https://www.toptal.com/designers/colorfilter
Formats wordpress
https://www.netologiste.com/formats-images-wordpress/
—>
WordPress propose 4 tailles d’image prédéterminées une fois que vous l’avez chargée :
miniature : 150 px carré
moyenne : 300px de largeur et hauteur maximum
grande taille : 1024px de largeur et hauteur maximum
<—
Comment redimmensionner image en carre de 150×150 avec gimp
Recuperer la taille de l'image
1- Prenons en exemple l’image du logo AB : https://fr.wikipedia.org/wiki/Label_Agriculture_biologique#/media/Fichier:AB.svg
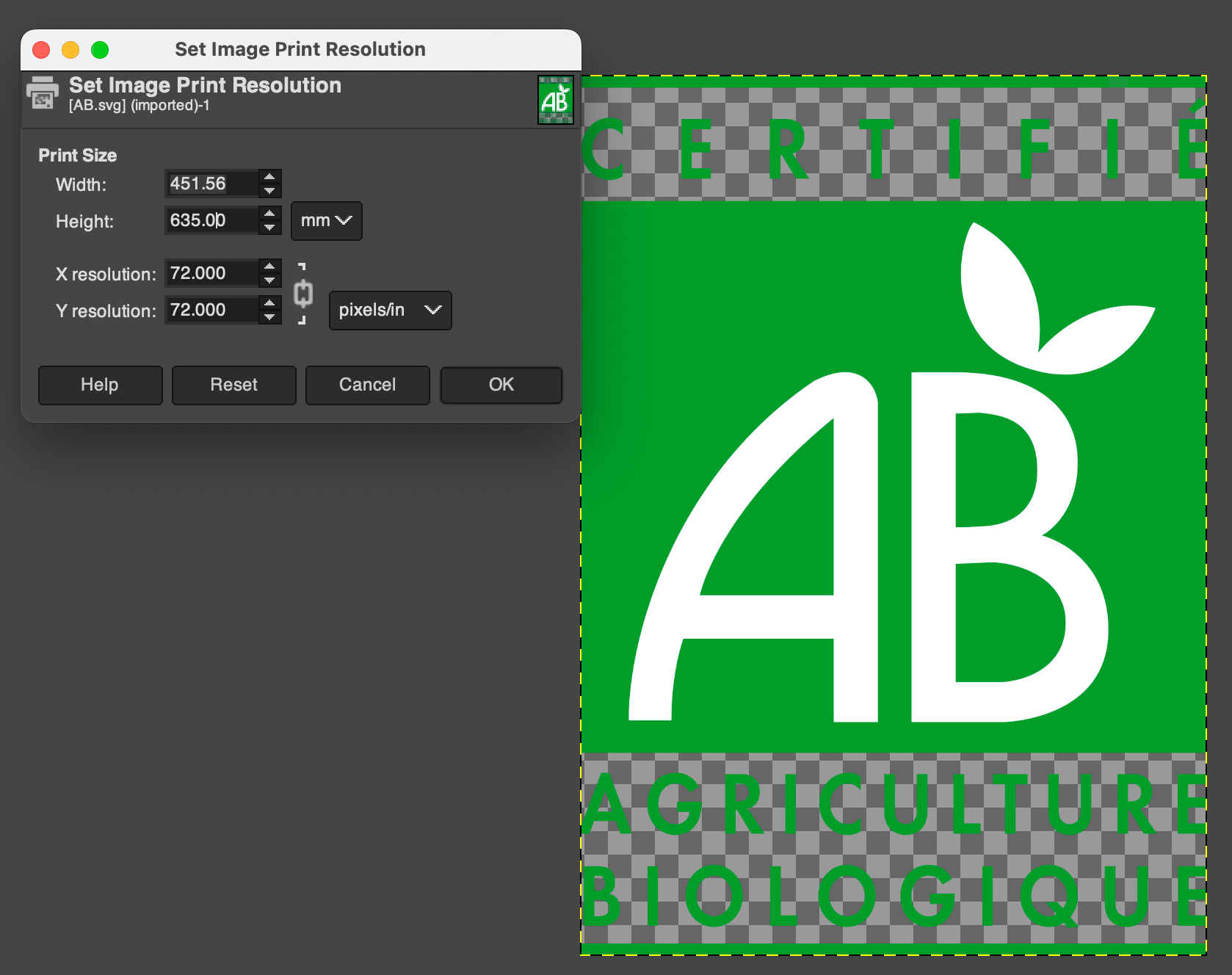
2- Apres l’avoir telecharge sur mon ordinateur et ouvert dans gimp, je recupere ses dimensions : image->print size
3- ses dimensions sont 451.56*635 mm
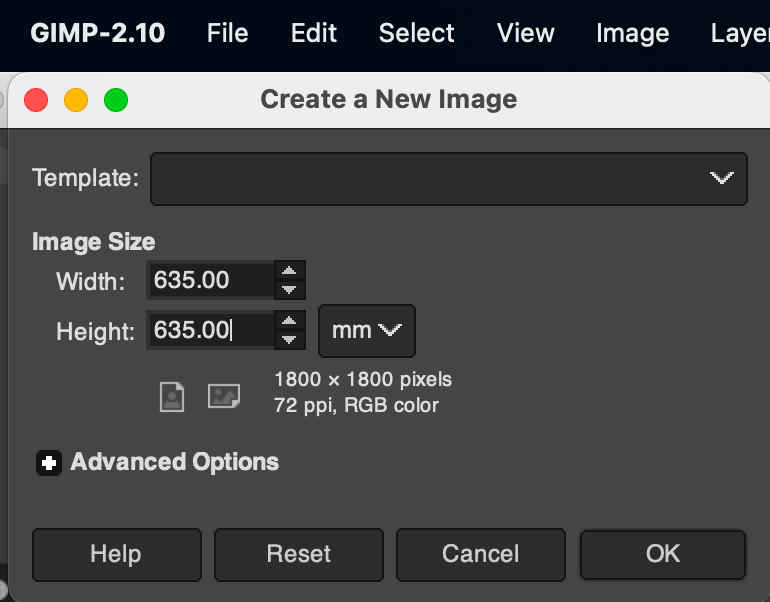
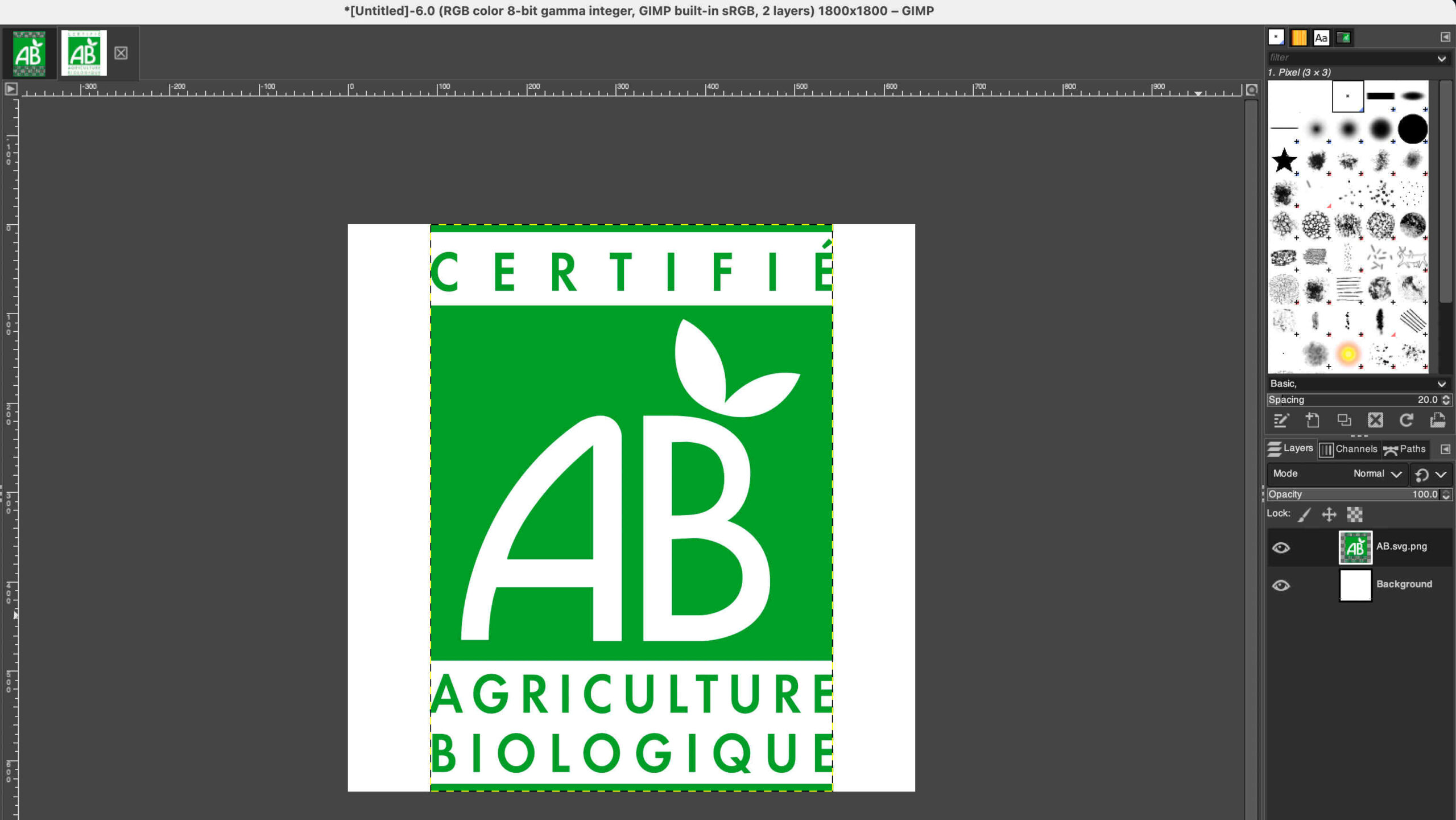
Creer une nouvelle image
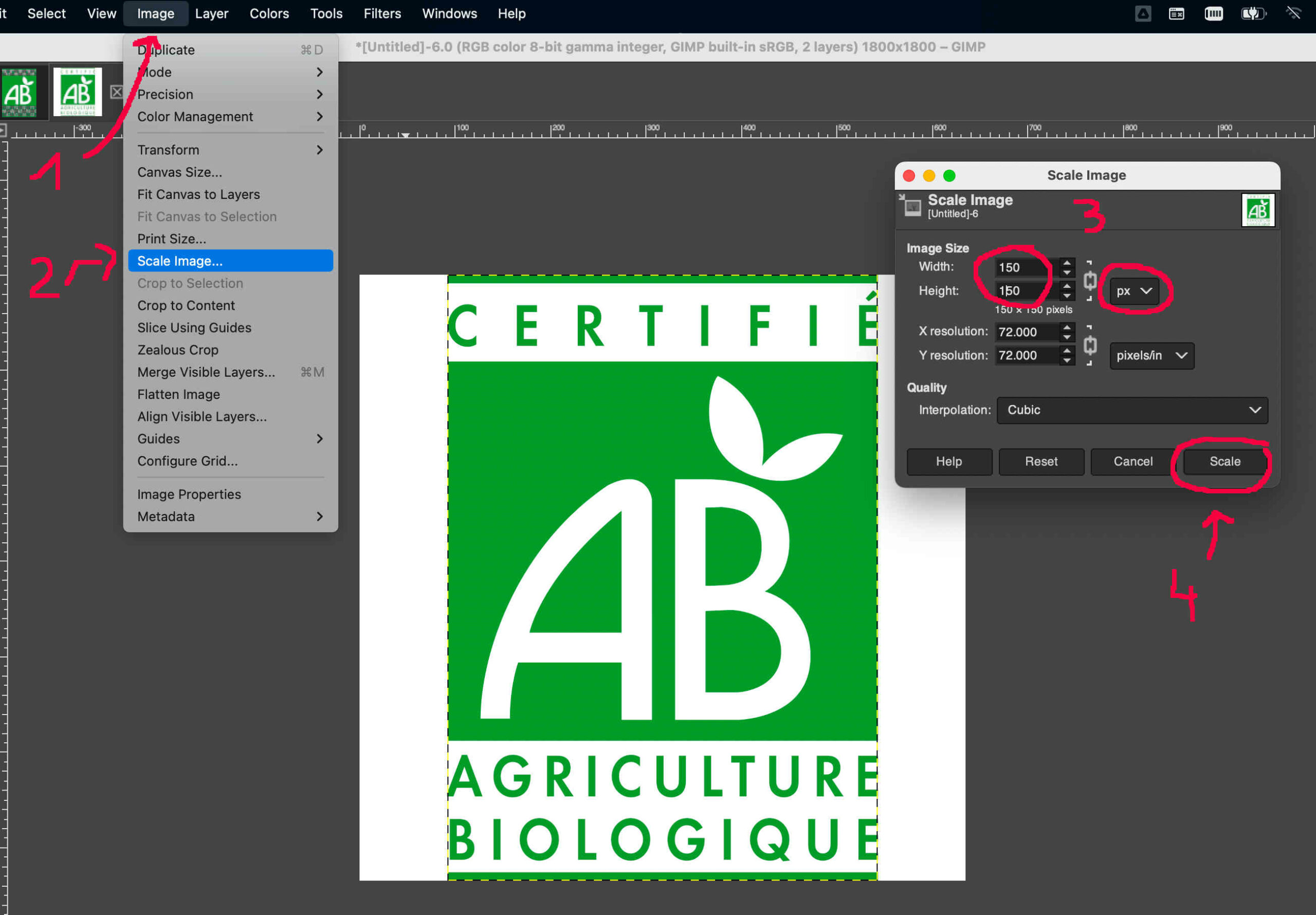
Redimensionner l'image en 150px
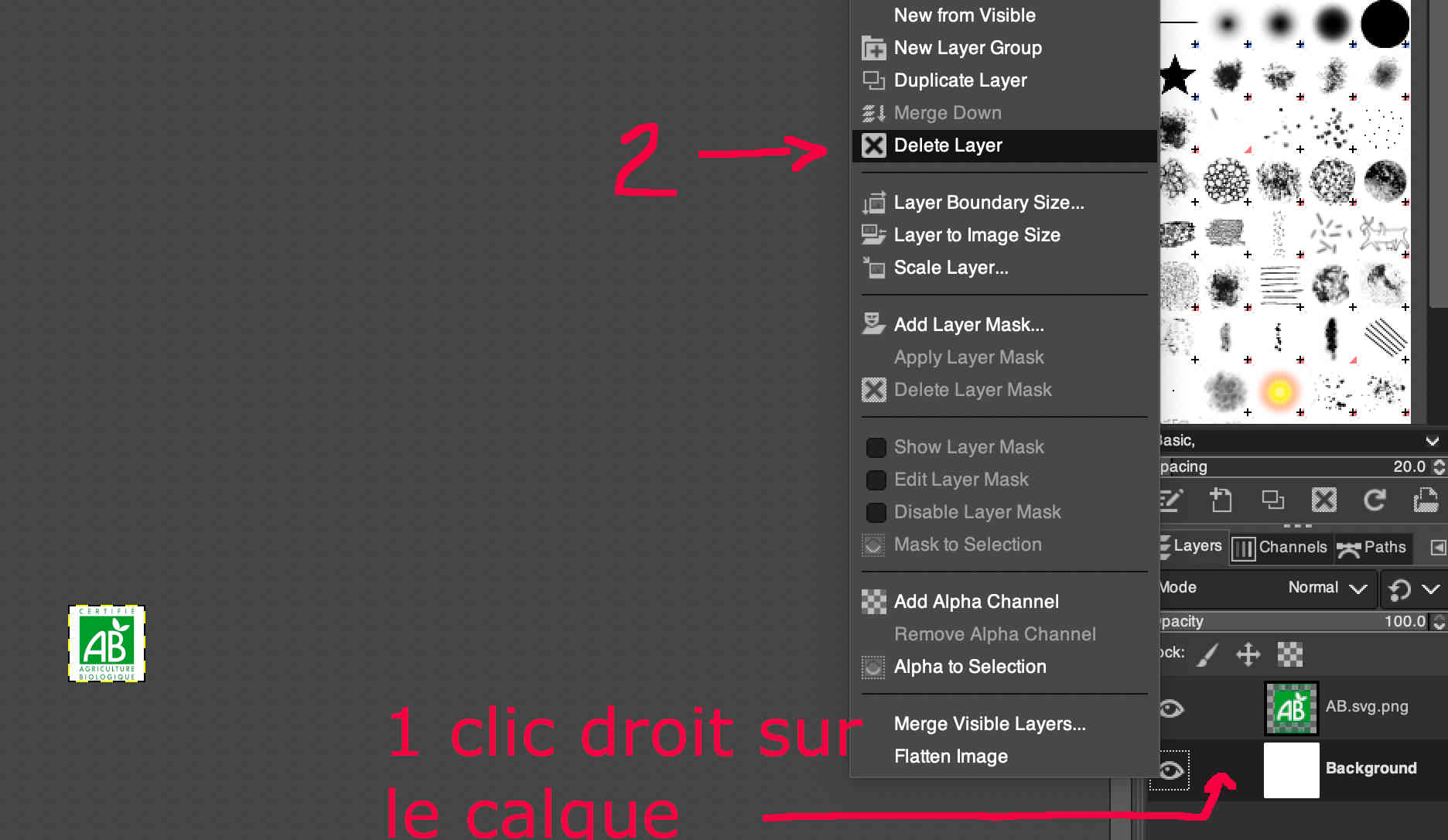
Enlever le fond
Exporter l'image
Il reste plus qu’a exporter l’image pour l’importer dans wordpress : file -> export as …